Splash Screen es la primera pantalla que se visualiza al ejecutar una app. Puede contener sonido, animación, una imagen alusiva a la marca y usualmente la versión del software. En muchas ocasiones se utiliza también para mostrar y verificar algunos requerimientos de la app mientras el proceso de carga se realiza, p. ej. probar la disponibilidad de una red WiFi. Su visualización puede estar temporizada, esto es, que se muestra durante el intervalo definido por el programador (o el necesario para que las operaciones de verificación se realicen) o estar sujeta a la acción del usuario, p. ej. un toque, para continuar.
Algunos lenguajes de programación como Java y .NET cuentan con una clase definida para crear este tipo de pantallas, aunque en la mayoría es labor del programador crearlas completamente. En los lenguajes de programación con bloques tipo MIT AI2 (Kodular, Thunkable, etc.) su creación resulta importante y su complejidad depende de los componentes que incluya y de las operaciones subyacentes que se realicen en ella.
En este post te dejamos el vídeo tutorial para crear, con MIT App Inventor 2, una Splash Screen sencilla, temporizada y con la opción de ser saltada al toque del usuario. También abordamos la creación de las pantallas de Registro (Sign Up) e Ingreso (Login) de una app y usamos como base de datos el componente TinyDB para almacenar la información del usuario, validación de datos y uso de listas y procedimientos.
Los detalles de diseño se pueden ver en Splash, Login y Sign Up - Diseño
Screen1 (Splash Screen)
Los bloques usados en la pantalla de Splash de nuestro ejemplo son los siguientes:
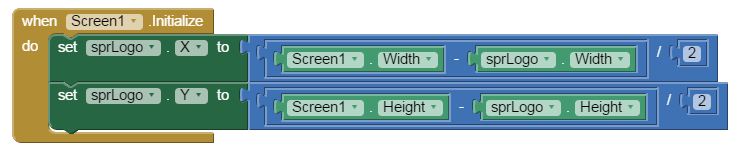
Evento Screen1.Initialize (Inicializar Screen)
Para ubicar la imagen del Logo en el centro de la pantalla. Utilizamos un componente sprite y lo centramos utilizando la coordenada X resultado de restar el ancho del sprite del ancho de la screen. Similar expresión para la coordenada Y al restar el alto del sprite del alto de la screen. Como puedes observar estos bloques se ubican en el evento initialize (inicializar) que es el primero que se realiza la ejecutar la app.

Evento cnvSplash.Touched (Canvas tocado)
Es el evento que maneja el toque del usuario en la pantalla, en este caso el componente Canvas. Como puedes observar aquí se llama al procedimiento openScreen cuando el usuario toca la pantalla. Las órdenes del procedimiento son sencillas y las detallaremos más adelante.

Evento Clock1.Timer (Temporizador)
Es el evento temporizador del componente Clock1 que usamos para controlar el tiempo de vida de la pantalla, en nuestro ejemplo es de 5000 ms (5 segundos) pero puedes fijarlo en el valor que requieras. Al igual que en el anterior evento, transcurridos los 5 segundos se llama al procedimiento openScreen.

Procedimiento openScreen (Abrir pantalla)
Este procedimiento realiza la apertura de la pantalla Login/Sign Up. Como puedes ver lo llamamos en los dos eventos anteriores.
Observa que el primer bloque inhabilita el temporizador y el segundo abre la pantalla Login.

Para usar el procedimiento anterior debes haber creado la pantalla Login.
En los vídeos hacemos una explicación detallada del diseño y programación.
Splash, Login y Sign Up - Vídeo Parte 2
Splash, Login y Sign Up - Vídeo Parte 3
Splash, Login y Sign Up - Vídeo Parte 4

