¿Cómo usar el componente SnackBar?
El componente Snackbar informa a los usuarios de una operación que la aplicación ha realizado o realizará. Muestra un breve mensaje en la parte inferior de la pantalla de los dispositivos móviles. Solo se muestra un Snackbar a la vez y se ubica por encima de todos los demás elementos de la pantalla. Desaparecen automáticamente después de un tiempo o por la interacción del usuario.
Un snackbar puede contener una sola acción. Como desaparecen automáticamente, la acción no debería ser "Dismiss" o "Cancel".
Anatomía
Snackbar está compuesta por un contenedor (1), generalmente rectangular, con una etiqueta (2) para mostrar información y opcionalmente un elemento de "Acción" (3) que el usuario puede utilizar.
 |
| Fig. 1 Ejemplo de Snackbar |
- Contenedor
- Etiqueta de información
- Botón de acción
Construir una Snackbar
En la paleta de componentes, haz clic en la categoría User interface (Interfaz de usuario), desplázate hacia abajo hasta Snackbar y luego arrastra el componente dentro del visor de diseño.
Snackbar es un componente no visible por lo cual no se visualiza en el visor y sus propiedades están disponibles en el panel de propiedades del lado derecho.
En la ventana de bloques haz clic en el componente Snackbar para visualizar sus bloques.
Si deseas construir una Snackbar de información, construye algo como el siguiente ejemplo:
 |
| Fig. 4 Snackbar de información |
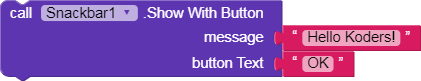
Si deseas una Snackbar con acción, construye algo como el siguiente ejemplo:
 |
| Fig. 5 Snackbar con botón de acción |
En el ejemplo anterior la acción es el texto asignado a la ranura button Text (botón del texto), en este caso OK.
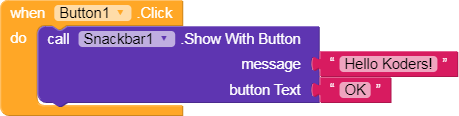
Para visualizar la Snackbar debes asociar los bloques anteriores a un evento de algún componente, en este ejemplo usamos el evento Click de un botón. Agrega un botón y construye algo como lo siguiente:
 |
| Fig. 6. Snackbar informativa |
 |
| Fig. 7 Snackbar con botón de acción |
Con cualquiera de los dos ejemplos anteriores verás la Snackbar al presionar el botón.
Controlando el Clic del usuario
Si deseas saber si el usuario interactuó con el botón de acción de la Snackbar, utiliza su evento Click. Puedes colocar los bloques que quieras para manejar el evento Click de la Snackbar. Construye algo como el siguiente ejemplo.
 |
| Fig. 8 Verificando el clic en la Snackbar |
En el anterior ejemplo hemos agregado un componente Notifier (Notificador) y usamos uno de sus bloques para mostrar una alerta con el texto "You've pressed Snackbar".
Determinar el evento que descarta una Snackbar
La Snackbar desaparece por alguno de los siguientes eventos: Undefined, Action, Consecutive, Manual, Swipe o Timeout. Para determinar que evento descartó la Snackbar, usa su evento On Dismissed. Construye algo como el ejemplo siguiente:
 |
| Fig. 9 Verificando el evento "On dissmissed" |
Puedes usar este bloque para construir tu manejador del evento On Dismissed con las acciones pertinentes.
Mira el vídeo, allí mostramos otros aspectos importantes para el uso de este componente.
Feliz Kodificación!
