Descubre cómo utilizar el componente Bottom Sheet en tus proyectos de diseño de interfaz de usuario. Aprende sobre los tipos de Bottom Sheet, su implementación y ejemplos prácticos para mejorar la experiencia del usuario.
{getToc} $title={Tabla de Contenido}
¿Qué es Bottom Sheet?
El componente Bottom Sheet es un contenedor que se visualiza en la parte inferior de la pantalla, contiene información adicional a la mostrada en la pantalla principal. Existen tres tipos de Bottom Sheet para diferentes casos de uso:
Bottom Sheet estándar. Muestra información que complementa el contenido de la pantalla principal. Permanece visible mientras el usuario interactúa con el contenido principal.
Bottom Sheet modal. Es una alternativa a los menús en línea o a los diálogos simples en el móvil y ofrece espacio para elementos adicionales, descripciones más largas e iconografía. Deben ser descartadas para poder interactuar con el contenido subyacente.
Bottom Sheet expandible. Proporciona una pequeña superficie colapsada que puede ser expandida por el usuario para acceder a una característica o tarea clave. Ofrece el acceso persistente de una hoja estándar con el espacio y el enfoque de una hoja modal.
Anatomía
Bottom Sheet está compuesta por un contenedor (1), generalmente rectangular, dentro del cual se pueden organizar otros componentes (Layouts, Labels, Buttons, etc.) (2) para mostrar información y opcionalmente elementos de Acción que el usuario puede utilizar.
 |
| Fig. 1 Estructura del componente Bottom Sheet |
- Sheet (Hoja)
- Contenidos
- Pantalla principal
Construcción de Bottom Sheet
En la paleta de componentes, haz clic en la categoría User interface (Interfaz de usuario) y arrastra el componente Bottom Sheet dentro del visor de diseño.
Bottom Sheet es un componente no visible y sus propiedades están disponibles en el panel de propiedades del lado derecho
Puedes construir el Bottom Sheet de dos formas:
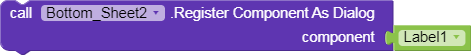
- Registra un componente que será el Bottom sheet. Arrastra a la pantalla el componente que se mostrará en el Bottom Sheet. En este ejemplo usamos un componente Label (Etiqueta).
 |
| Fig. 2 Registrando un componente label en el bottom sheet |
El componente registrado, en este caso Label1, será visualizado como Bottom Sheet.
- Registra un diseño que contenga varios componentes. Para utilizar esta forma, crea el diseño que deseas usando componentes de la categoría Layout. En este ejemplo usamos un componente Vertical Arrangement, dentro del cual colocamos tres componentes Label (etiqueta) con los textos Share, Edit name y Delete collection.
 |
| Fig. 3 Registrando un layout en el bottom sheet |
El diseño que acabas de registrar será el Bottom Sheet y debería lucir similar a la figura 1.
Visualizar Bottom Sheet
Para visualizar el componente o el diseño registrados debes utilizar el procedimiento Show Dialog del componente Bottom Sheet, colocado dentro de un evento de algún componente. En este ejemplo usamos el evento Click de un botón. Construye algo como lo siguiente:
 |
| Fig. 4 Mostrando el bottom sheet de un solo componente |
 |
| Fig. 5 Mostrando el bottom sheet de un layout |
Verificar la apertura o cierre de Bottom Sheet
Puedes saber si el bottom sheet fue abierto o cerrado y construir el manejador de eventos correspondiente. En este caso usamos un componente Notifier (Notificador) para mostrar una alerta cuando suceda uno de los dos eventos (Abrir / Cerrar) del bottom sheet. Construye algo como lo siguiente:
 |
| Fig. 6 Evento Abrir del Bottom Sheet |
 |
| Fig. 7 Evento Cerrar del Bottom Sheet |
Ocultar Bottom Sheet
Puedes ocultar programáticamente el Bottom Sheet. Para ello utiliza el procedimiento Hide Dialog del componente Bottom Sheet, colocado dentro de un evento de algún componente. En este ejemplo usamos el evento Click de un botón. Construye algo como lo siguiente:
 |
| Fig. 8 Ocultando la bottom sheet |
Si deseas crear un Bottom Sheet como el que se muestra en la Fig. 1, te invito a mirar el vídeo, allí mostramos como hacerlo y otros aspectos importantes para el uso de este componente.
Feliz Kodificación!

hola...
ResponderBorrarMe pasas el aia
Hola, muy buen articulo, no conocia este elemento...
ResponderBorrar