Finalizamos esta serie de publicaciones con la parte # 4 del tutorial para crear una app para el registro de usuarios usando el componente TinyDB. En el siguiente vídeo puedes encontrar los pasos para finalizar este proyecto.
Los bloques siguientes corresponden al evento Click del botón Ingresar.
Paso 10. Función campoVacioL
Esta función verifica si no ha sido introducido alguno de los dos datos de entrada obligatorios (Usuario, Contraseña) y devuelve un valor lógico. Se utiliza en la pantalla virtual Login. Observa que utilizamos el bloque de texto is Empty para verificar si el cuadro de texto txtUsuario o el cuadro de texto txtClave se encuentran vacíos. Esta verificación produce un valor lógico (True o False) que se devuelve como resultado (result) del procedimiento.
Paso 11. Función verificarClave
Esta función verifica si la contraseña introducida corresponde a la almacenada en la TinyDB y devuelve un valor lógico. Recuerda que la clave se almacena en la posición 2 de la lista. Observa como usamos el bloque de lista select list item para recuperar el segundo elemento (indice 2) de la lista con el nombre de usuario introducido en el cuadro de texto txtUsuario y almacenada en la TinyDB. Ese dato recuperado se compara con la contraseña escrita por el usuario en txtClave y su resultado lógico se devuelve en la función.
 |
| Fig. 2. Función verificarClave |
Paso 12. Procedimiento abrirScreen
Este sencillo procedimiento abre la pantalla "Menu" con el valor inicial del texto digitado en txtUsuario. En este ejemplo hemos usado varios procedimientos para mostrar su uso, pero también se pueden omitir y colocar los bloques juntos, quizás perdiendo claridad en la lógica. Cuéntanos qué opinas.
 |
| Fig. 3. Procedimiento abrirScreen |
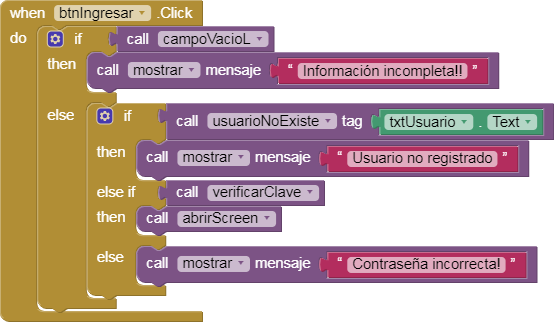
Paso 13. Manejo del evento Click en el botón Ingresar
Y este es el último bloque de la pantalla Login. Algunos procedimientos ya fueron explicados en entradas anteriores. Puedes "leer" fácilmente las instrucciones de este manejador de eventos p. ej. "Si campoVacioL entonces mostrar mensaje, en caso contrario Si usuarioNoExiste entonces mostrar mensaje..."
 |
| Fig. 4. Manejador del evento Click |
Intenta reconstruir el manejador sin usar los procedimientos. Mira la siguiente gráfica y completa los bloques que faltan.
¿Cuál de las dos maneras te parece más fácil de entender y mantener?
Paso 14. Código de la pantalla Menu
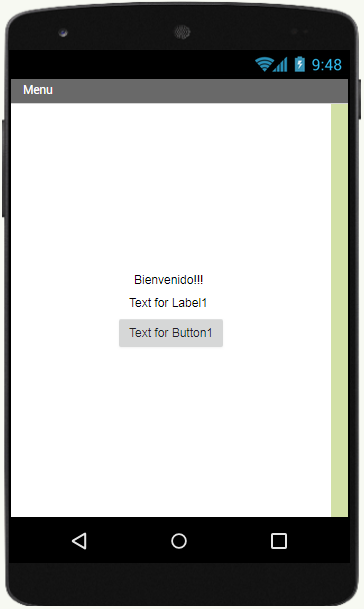
La pantalla Menú visualiza el mensaje "¡Bienvenido!" además del nombre del usuario (txtNombreUsuario), personalizando un poco la pantalla. Un diseño sencillo de esta pantalla real es el que se muestra en la siguiente figura.
 |
| Fig. 5 Diseño sencillo de la pantalla Menú |
 |
| Fig. 6 Componentes mínimos de la pantalla Menú |
En esta pantalla los bloques se colocan en el evento Inicializar. Aquí "pintamos" la pantalla con el color RGB (50,178,54) y luego visualizamos en la etiqueta Label2 la palabra "¡Bienvenido!" y en etiqueta Label1 el contenido en mayúscula (upcase) almacenado en la posición 1 de la lista en TinyDB. Observa que utilizamos el valor recibido (get start value) enviado desde la pantalla Login (Ver Fig. 3).
 |
| Fig. 7 Pantalla Menú - Manejador de evento Initialize |
Espero te haya sido útil este tutorial y estamos seguros de que encontrarás mejores maneras de hacerlo.
Si has llegado con éxito a este punto del tutorial y te has preguntado como implementar la opción de "Recordarme" te invito a seguir intentado una solución. Sin embargo, te dejo un punto de partida en los siguientes bloques.
Paso 15. Función Recordarme
Un primer paso para implementar la opción "Recordarme" es crear una función que verifica si la TDB está vacía. Si no lo está podríamos asumir que no se requiere el proceso de Login. Esta función devuelve True si existe algo almacenado en la TDB y False si está vacía.
 |
| Fig. 8 Función Recordarme |
Esta es una primera aproximación a la solución, que no es la más apropiada pero que te deja una pista de lo que se quiere realizar.
Paso. 16. Modificar Evento Inicializar de la pantalla Login
El segundo paso para implementar la opción "Recordarme" es modificar el evento Initialize de la pantalla Login.
 |
| Fig. 9 Pantalla Login - Manejador de evento Initialize |
Observa que hemos agregado un condicional que llama a la función Recordarme y con el valor lógico recibido de la función determina el flujo de la aplicación. Intenta mejorar esta propuesta.

