En este ejemplo vamos a crear una presentación de contenidos, mostrados a modo de diapositivas. Te puede servir para crear la introducción de tu aplicación o darle el uso que consideres conveniente. Los contenidos se muestran en pantallas virtuales y se pueden pasar tocando el botón “SIGUIENTE”, o deslizando el dedo sobre la imagen de cada diapositiva.
También puedes omitir la presentación tocando el botón “SALTAR” o tocar la opción “No mostrar nuevamente” para que no vuelvas a ver el contenido. Como ayuda visual se incorpora una barra de progreso.
En este ejemplo utilizamos Thunkable la versión bonita de MIT App Inventor. Con esta herramienta construimos un proyecto con dos Screens. En la primera tendremos todas las diapositivas y la segunda será nuestra pantalla principal. Los detalles de diseño no se consideran en este vídeo.
Los contenidos que manejamos corresponden a la página de Tips y trucos de App Inventor. Las imágenes en cada pantalla corresponden a iconos de Google Material Icons.
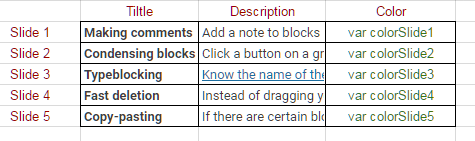
Cada diapositiva (slide) tendrá cuatro componentes:
- Título
- Descripción
- Color de fondo

Previamente hemos creado las variables de color que usaremos para el fondo de las diapositivas.

La lista es como una tabla de cinco filas por tres columnas.

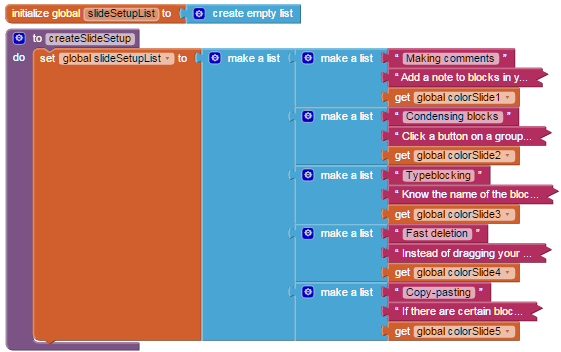
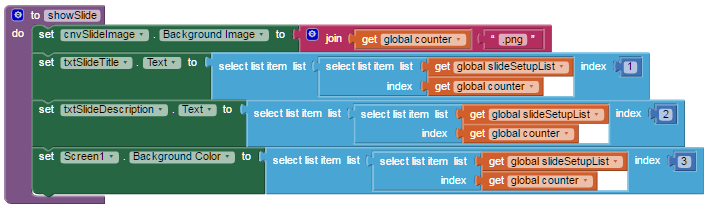
Creamos varios procedimientos para manejar la creación de la lista (createSlideSetup), la visualización de los contenidos de la lista (showSlide), el paso a la siguiente diapositiva (nextSlide) entre otros.

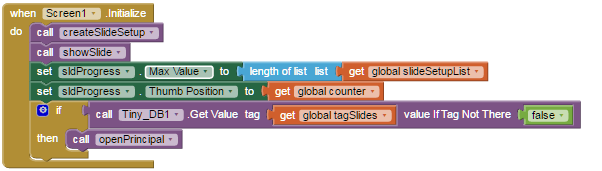
Algunos de los cuales deben ser colocados en el evento Inicializar de la pantalla como se muestra en la siguiente imagen.

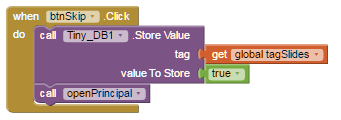
El usuario puede optar por saltar (SKIP) la presentación o no volver a verla. Para ello guardamos esa preferencia en una TinyDB.

El paso a paso de la creación de este ejemplo lo puedes encontrar en el siguiente vídeo que esperamos disfrutes.
Slideshow con App Inventor o Thunkable - Parte 1
Slideshow con App Inventor o Thunkable - Parte 2

